自定义 CSS
自定义 CSS 是一种可以让你自定义软件界面的方法,你可以使用它来修改软件的字体、颜色、背景、边框样式等等,基本上界面上可见的部分,都可以通过自定义 CSS 来调整样式。使用本功能可能需要你对 CSS 有一定的了解。
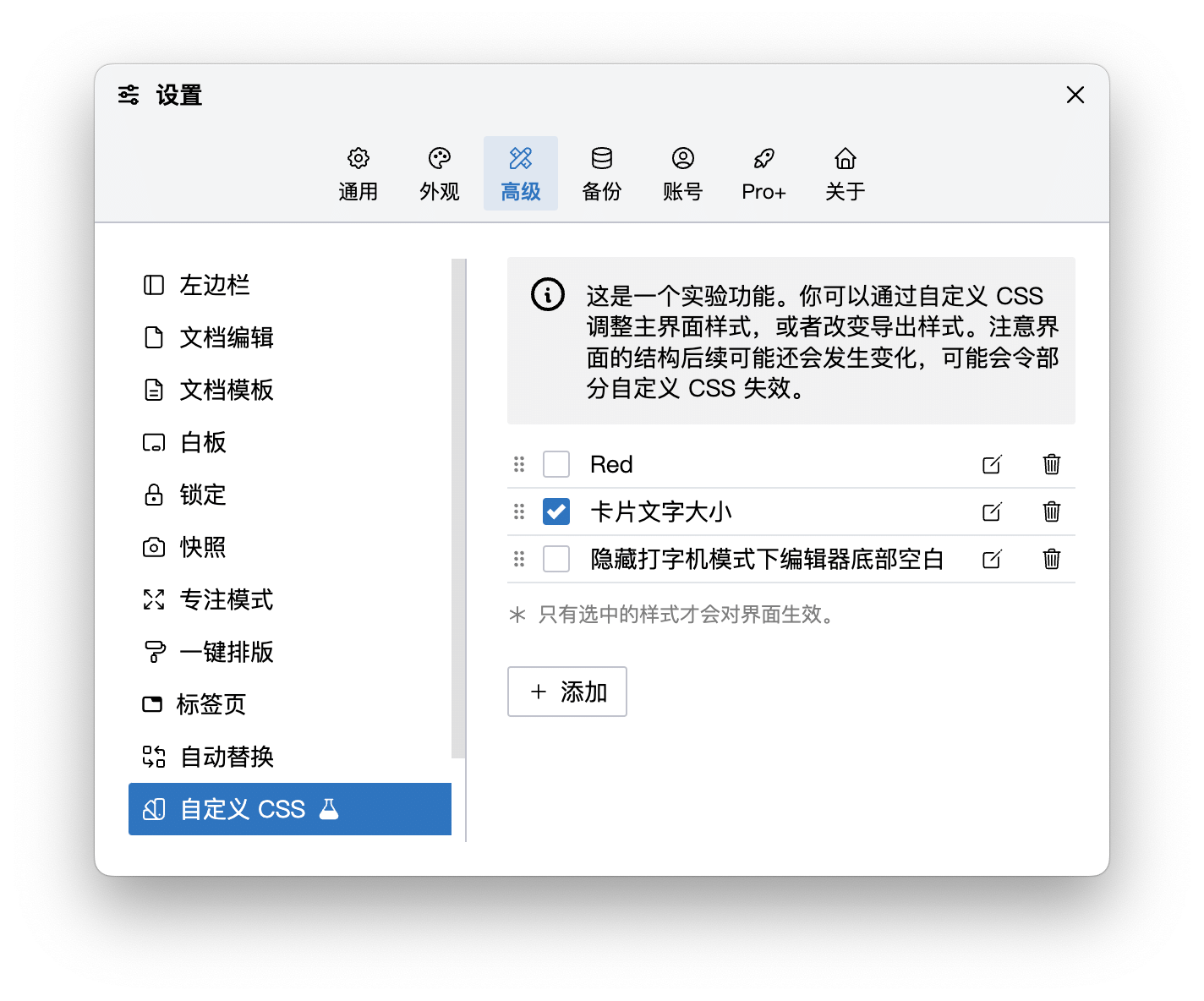
你可以在【选项设置】→【高级】→【自定义 CSS】中添加和编辑自定义 CSS,如下图所示:

你可以设置多个自定义 CSS 方案,并启用需要的方案。自定义 CSS 会覆盖软件的默认样式,因此方案的顺序有时候会影响最终的效果,你可以拖拽方案的顺序来调整对应 CSS 的出现顺序。
如果修改了 CSS 内容,需要在上图的列表复选框中选中它以让它生效。如果它已经是选中状态,可能需要先取消选中,再重新选中它,否则可能不能及时生效。
示例 1:修改左边栏背景色
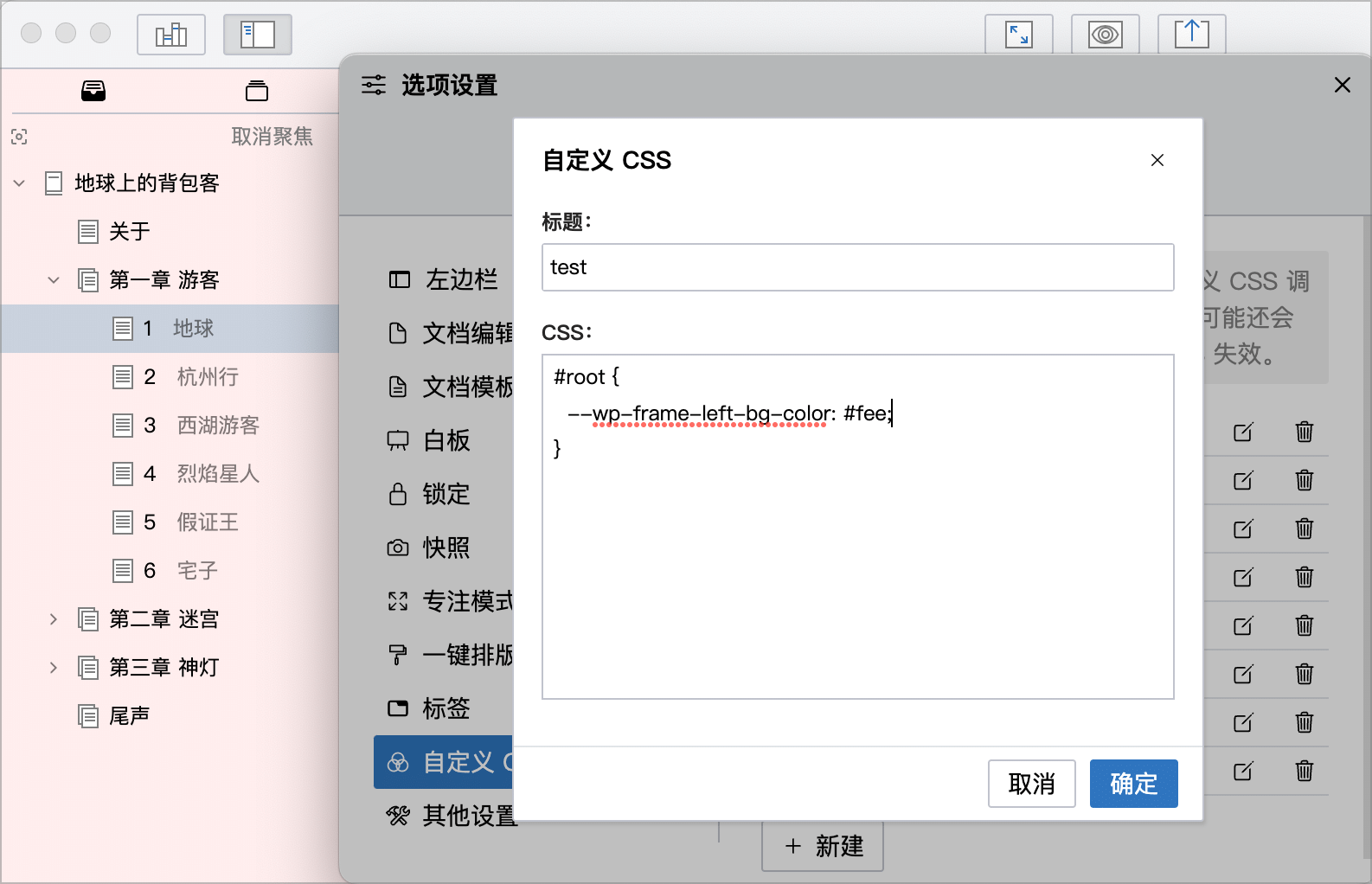
Section titled “示例 1:修改左边栏背景色”下面是一个简单的示例:

在这个例子中,输入的 CSS 代码如下:
#root {
--wp-frame-left-bg-color: #fee;
}这段 CSS 代码会将软件的左侧边栏背景色改为淡红色。
其中 #root 为应用的根节点,--wp-frame-left-bg-color 为左侧边框背景色的 CSS 变量,你可以在 内置主题样式 中查看可用的 CSS 变量以及默认值。
示例 2:加宽编辑器滚动条
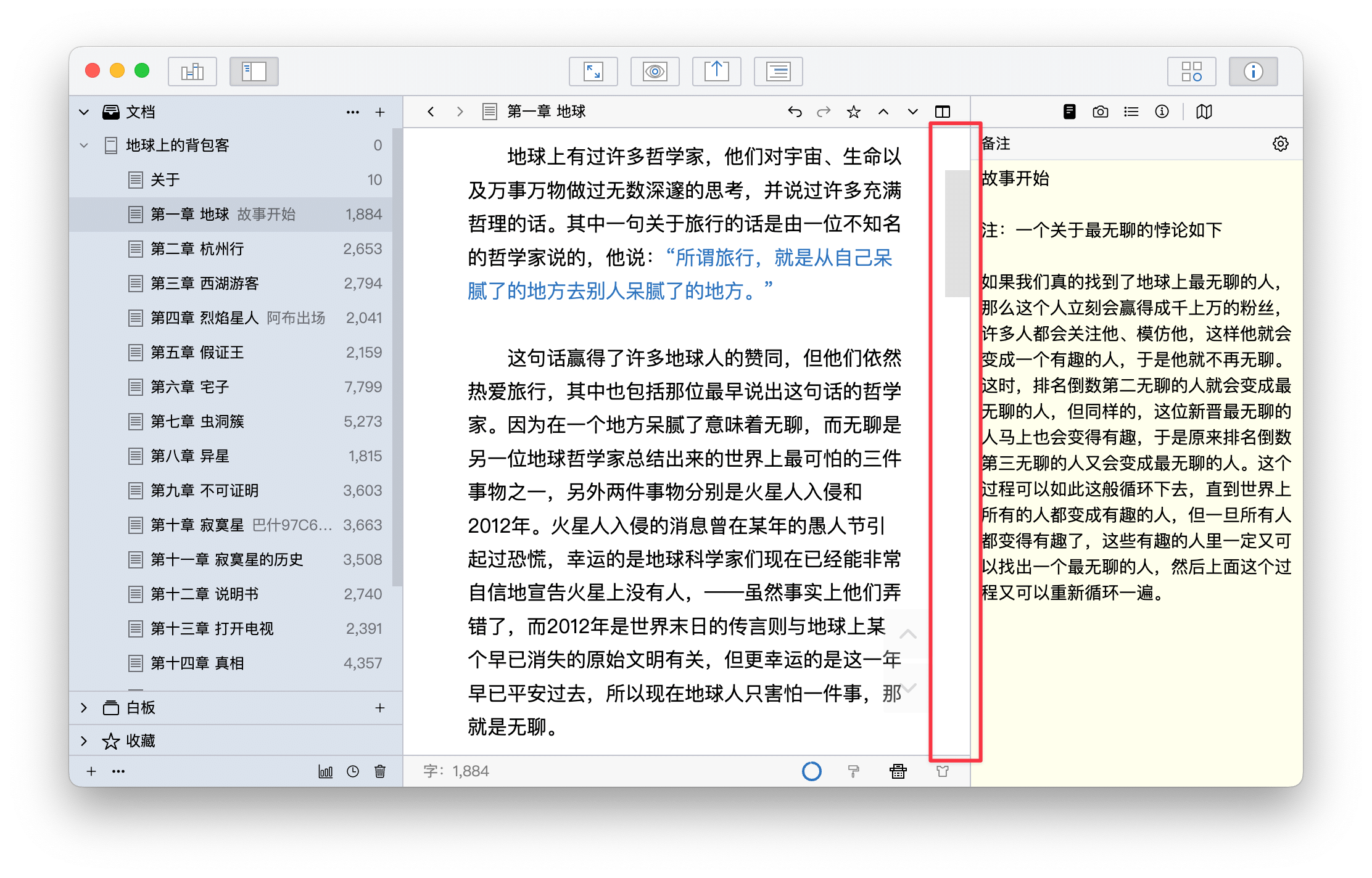
Section titled “示例 2:加宽编辑器滚动条”一些用户可能更喜欢通过拖拽滚动条的方式来滚动编辑器,下面的 CSS 代码可将编辑器滚动条的宽度加宽,让操作滚动条更容易。
[data-role='editor'] {
--wp-scroll-size: 20px;
}你可以修改代码中的 20px 数值来调整滚动条的宽度,具体效果如下图所示:

你可以打开开发者工具来查看与界面有关的更多信息,需要注意的是,后续版本中,界面的结构、类名等可能会发生变化,因此自定义 CSS 时尽量不要依赖这些信息。相对来说,id、data-* 属性等更稳定,因此建议尽量使用这些属性来定位元素。
WonderPen 小百科中 自定义 CSS 列表页面,有更多示例。